Table Of Content

At its core, CSS Grid Level 3 provides a mechanism for turning off rows. It lets us create a columnar grid — a grid that’s made up of columns alone. In four lines of CSS, with zero media queries or container queries, we’ve created a flexible layout that works on screens of all sizes. And there’s no need to crop content to force everything into same-sized boxes.
Top 7 Successful Micro SaaS Start-Ups
Motion can illustrate dynamic effects on content or interactive states within your layout. For that second purpose I recommend taking your designs a bit further into prototyping. To find out how to do this, take a look at this guide to creating a grid that adapts to all screen sizes.
Breaking Down Web Design: A Beginner's Guide to Website Layouts
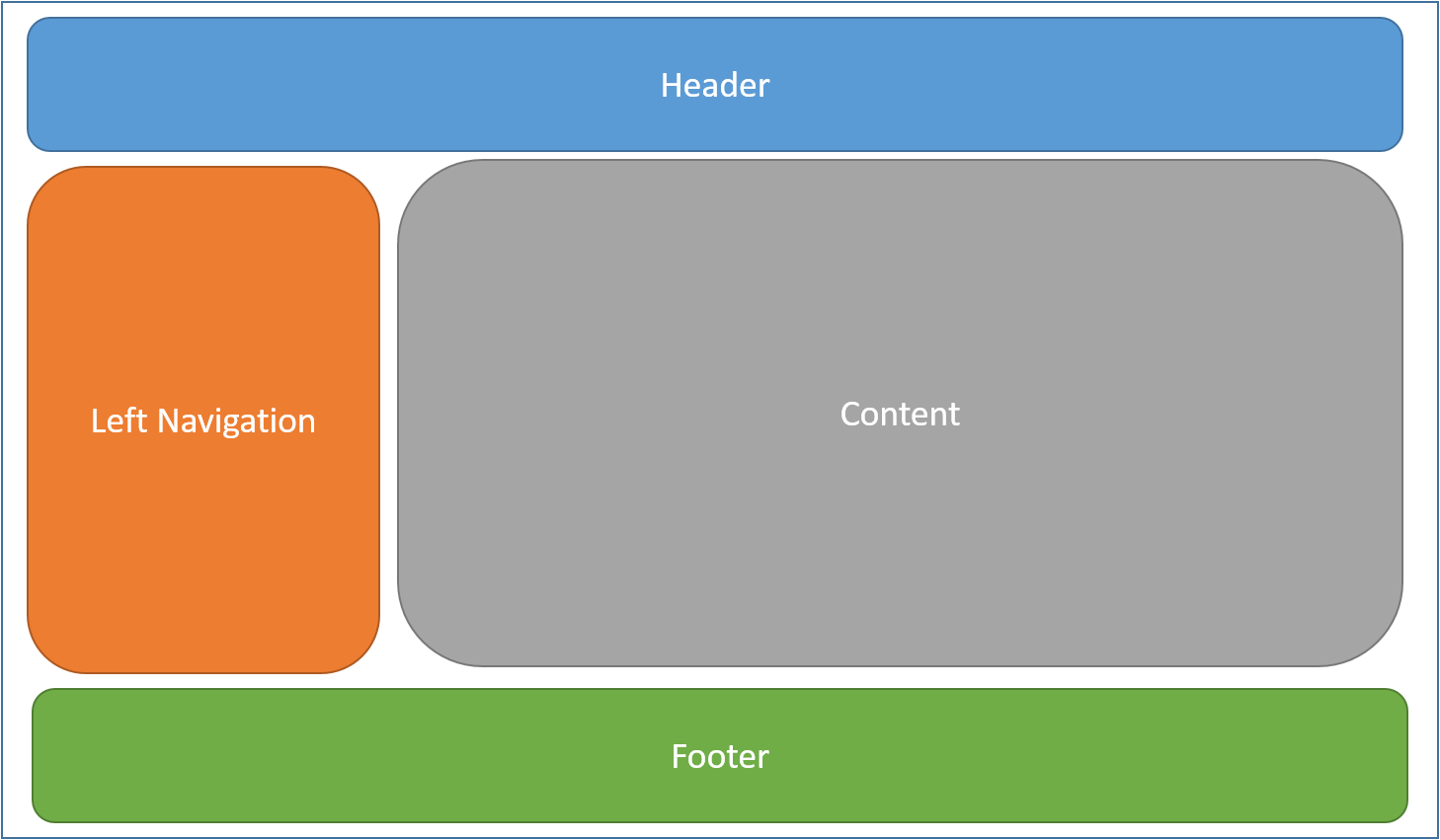
But an asymmetrical layout can also mean just a slight bending of the rules. Once you’ve added the content, you should divide the web page layout into sections (header, body, footer). Use appropriate heading and font sizes to draw attention to the most important information. We’ll discuss some of the most popular website layouts below to help you get an idea of what might the right one for your business.
Responsive Website Layout
Designers can take advantage of Cascading Style Sheets (CSS) media queries, which resize the dimensions and features of site pages. This process allows users to interact with a website on different devices. As a result, people can enjoy a seamless site experience no matter where they’re browsing. The two-column layout features little text and beautiful clean images. This creates a Z-shape pattern throughout the website that invites you to keep looking.
Create your wireframes and draft site copy
You can continue this pattern as much as you’d like throughout the page to keep visitors interested in your content. A one-column landing page centers the text in the middle of the page layout. It’s simple and straightforward, improving your chances for conversion.

When you have figured out your site’s purpose, set realistic goals, and curated or created the right content for your site, it’s now time to choose a layout design. Grid-style site layouts are found all across the web, including online marketplaces and music websites. It’s relatively easy to implement and visually simple, if you need a layout done on a budget. LVMH’s The Journey homepage acts like an access portal to all the brand websites of the LVMH brand. The platform uses interactive video effects and sound to guide users through the page's content. Immediately you enter the website, you can see how much thought was put into designing its layout.
Everyone who uses the Internet looks at website layout examples every day. Yet, unless you are a designer or in the process of building your own site, few of us ever stop to think about what actually makes a good web-page structure. F-patterns are suited to pages with more content than Z-patterns, where there’s a very defined visual hierarchy. Z-patterns are more useful when there are two pieces of equally (or near equally) relevant content that the visitor should see. F- and Z-patterns refer to how a person’s eye moves over the page—how people scan the content.
If you find yourself unable to make a decision or lack confidence in the right direction, try putting the options in front of some users and get their reactions. Don’t just ask them which they prefer, also ask them whether they spotted critical content or understood what the company was about. The advantage of this layout over split-screen is that it allows adding emphasis to a particular side of the page. The more real estate a side has, the more focus you are placing on it.
Timeless Web Layout Best Practices
Gather user feedback and conduct usability tests to identify areas for improvement. Incorporate A/B testing to compare different layout versions, helping you understand what works best. The One-Page Layout, as the name suggests, presents all content on a single, long-scrolling page. Keep up to date with our latest blog posts, new widgets and features, and the Common Ninja Developer Platform. When the flex-direction attribute has a value of column, the main axis is vertical and the cross axis is horizontal, as shown in the image above.
Let’s use that capability to see what interesting options might emerge. How about making every 5th image span two grid columns, while the rest of the images are span one column. How could these possibilities be used for a masonry/waterfall-style layout?
Webflow has embraced this evolution in design by offering templates at the cutting edge of website layouts. These layout ideas and Webflow's no-code design tools will assist you in creating a brand webpage that fully embraces modern website design. Responsive design, better-organized content, and refined navigation made cruising through the web a more polished experience.
You’ll need to measure website performance with tools like Google Search Console and PageSpeed Insights, amongst others. Performance can refer to technical aspects, such as your site loading time, or how your website performs in search engine results. That information will inform your future website optimization strategies. Typically, you need code to transform these elements into a webpage and later an overall website as well as a database to store this code. However, Webflow does this for you by merging these components in the Webflow Designer and Editor. Obviously, we’re biased towards Webflow, but WordPress, Wix, Squarespace, and Shopify are also common platforms used for web design, web development, CMS, and ecommerce.
50 web design tools to help you work smarter - Creative Bloq
50 web design tools to help you work smarter.
Posted: Tue, 04 Oct 2022 07:00:00 GMT [source]
Products, promotions, and sales are also commonly featured in carousels on eCommerce sites. While carousels generally appear near the top of a web page, they can also be used within subsections to highlight related content. They’re a popular choice for both homepage content and individual pages for specific categories of content or products. Split-screen designs are particularly well suited to product pages on eCommerce sites. Product images need to be prominent on these pages, but so does essential information like price, specifications, add-to-cart buttons, and product options.
Typography involves typefaces and fonts, but refers to the overall art and design of arranging text. Color meanings and psychology influence people’s perception of a brand based on color alone. Plus, background, life experience, and even what generation people are in influence color preferences. After you've gathered your notes and insights from this research, create a mood board. If you’re working with existing images, a Pinterest board is a good option.
Most websites use menus, bars, breadcrumbs, or sliders for navigation. Design and validate nav elements to get users where they need to go quickly and easily. On-page elements such as headers, text, images, and CTA buttons can support user goals and needs.
No comments:
Post a Comment